
{ UI DESIGN }
HISTOIRES D’ESPACE
-> Et si la conquête de Mars était pour demain … Et si le lancement de la première navette autosuffisante et neutre en carbone devait décoller …
Quelle application imaginer pour rendre accessible la conquête de l’espace au plus grand nombre & engager le dialogue avec un espace abstrait ?
Projet futuriste d’école
1. LE PROJET UI EN BREF
Après avoir passé des années à construire une nouvelle navette spatiale révolutionnaire, neutre en carbone et autosuffisante, le grand jour est arrivé ! Le décollage de la mission à destination du système planétaire ‘Trappist 1’, à 39 années-lumière du système solaire, est prévu pour le 6 février à 6h GMT…
Objectif
Conscient de l’impact qu’aura cette mission sur l’humanité, la DPSA (Donut Panic Space Agency) souhaite rendre accessible aux plus grand nombre les enjeux de cette mission à travers une application mobile.
Besoin
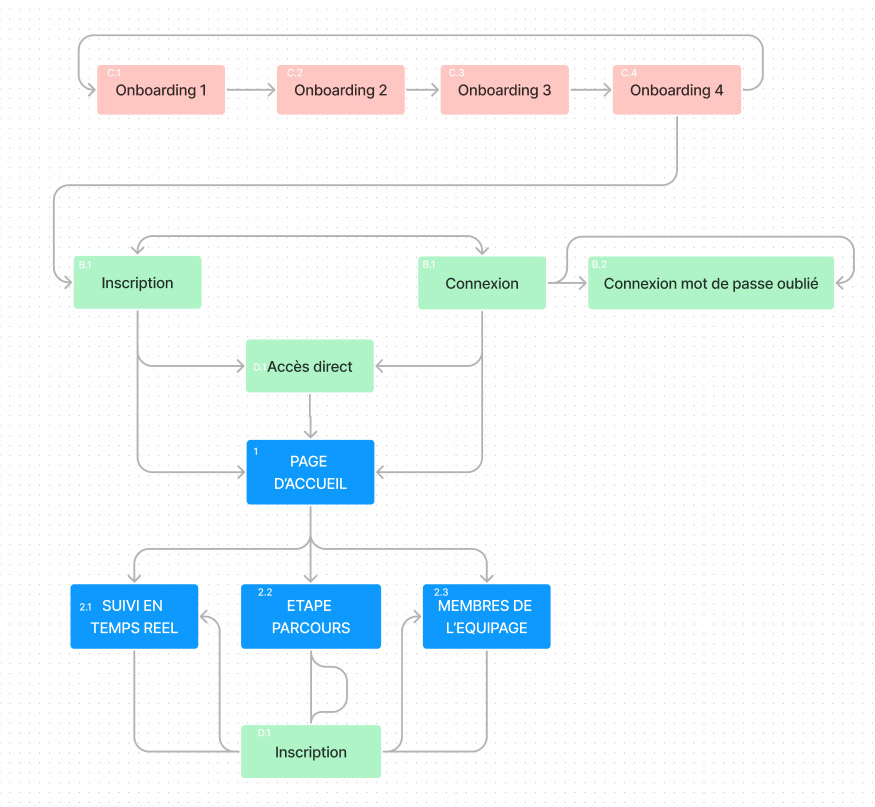
L’application doit permettre de :
-suivre en temps réel le parcours des astronautes,
-découvrir le fonctionnement de la navette,
-découvrir les membres de l’équipage.

4 semaines
UI DESIGN
Mon rôle & contexte
UX designer en indépendance sur ce projet, j’ai mené cette étude au cours de ma formation à l’école Multimédia
(mentorat UX à distance)
2. COMPRENDRE LE PROJET
Trois grandes tendances dans les prochaines années
1
Possible augmentation de la population mondiale
- 1974, 4 milliards d’habitants
- 2020, 8 milliards d’habitants
- Même si cette croissance décélère (diminution de la fécondité : 2,3 enfants par femme dans le monde, contre 5 en 1950), la population devrait continuer à croître pour atteindre son pic autour de 10 milliards en 2050
2
Possible dégradation de notre écosystème terrestre
Les menaces semblent être partout :
Santé – Production – Pollution & déchets – Alimentation – Nouvelle répartition de la population – Construction & création de mégalopoles – Économie – …
3
La conquête de l’espace et progrès scientifiques du 21ème siècle
- En 2017, le télescope ‘James Webb’ détecte le système planétaire ‘Trappist-1’ qui pourrait contenir de l’eau
- La première navette à destination de Mars est prévue au abord de 2032 (Elon Musk, Space X)
- Preuve scientifique des trous noirs
- Découvertes des quarks, du boson de Higgs, …
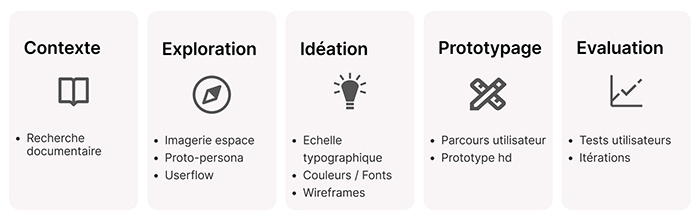
3. DEFINIR / EXPLORATION
Proto-persona ?
Un persona est basé sur des données réelles et représente donc un modèle d’utilisateur.
Pour cette étude ux courte, pour laquelle un prototype était attendu, j’ai opté pour la création d’une proto-persona établi à partir de mon intuition (bulshit persona). Le but étant de me donner une direction ‘tangible’ : produire une maquette pour Charlie.

4. IDEATION
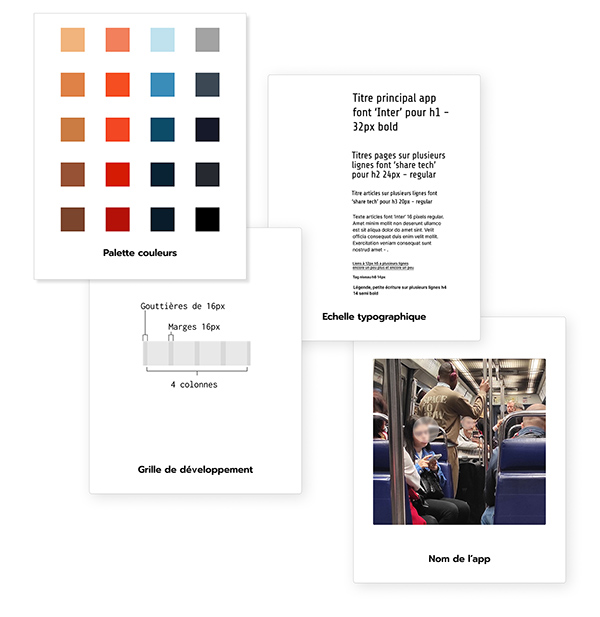
Design system pendant l’idéation
Cette étude de cas de 4 semaines n’avait pas pour but de s’articuler autour d’un design system consistant, j’ai cependant fait des recherches de couleurs, typographie, grille de développement durant la phase d’idéation pour limiter mes décisions et gagner du temps durant la phase de développement wireframe et prototype.
Nom de l’app
Le nom de l’app ‘space to grow’ provient de cette image (voir ci-contre). Un homme écoutant de la musique dans les rames du métro.
Avec son casque, il ressemble à un astronaute et capte mon attention. Au dos de son pull, on peut lire ‘space to grow’. Effectivement, nous avons définitivement un espace, tant personnel que collectif, à cultiver, agrandir et peupler d’histoires communes.
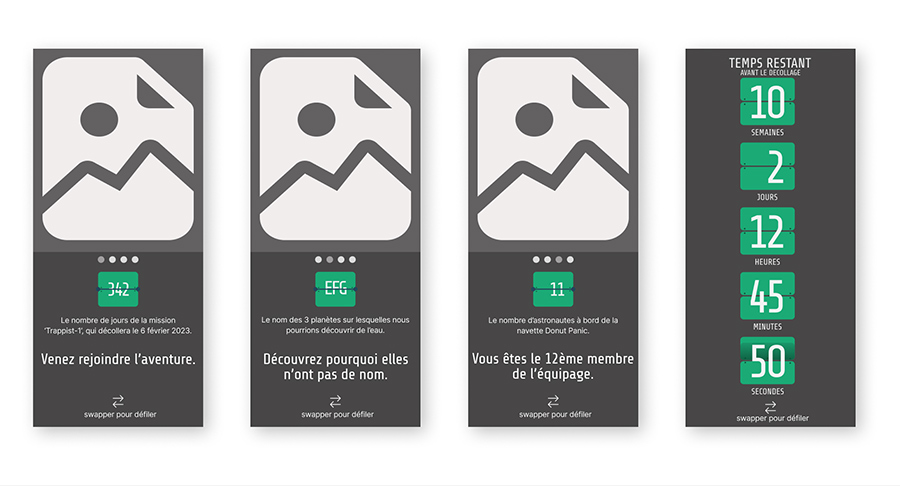
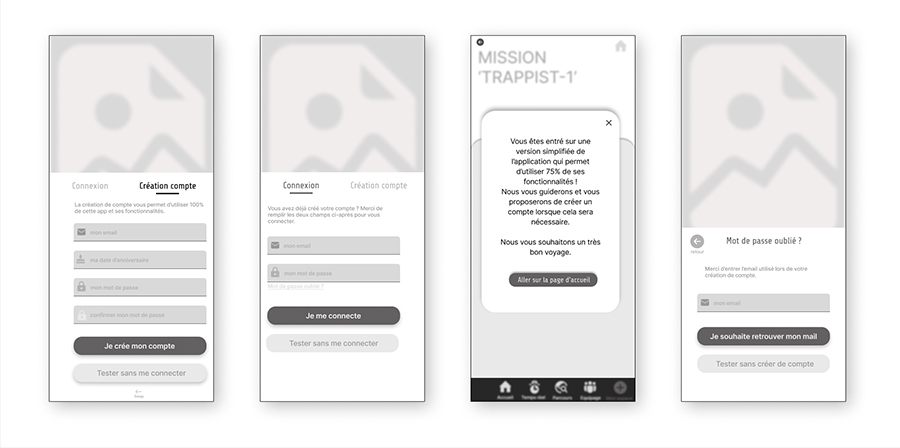
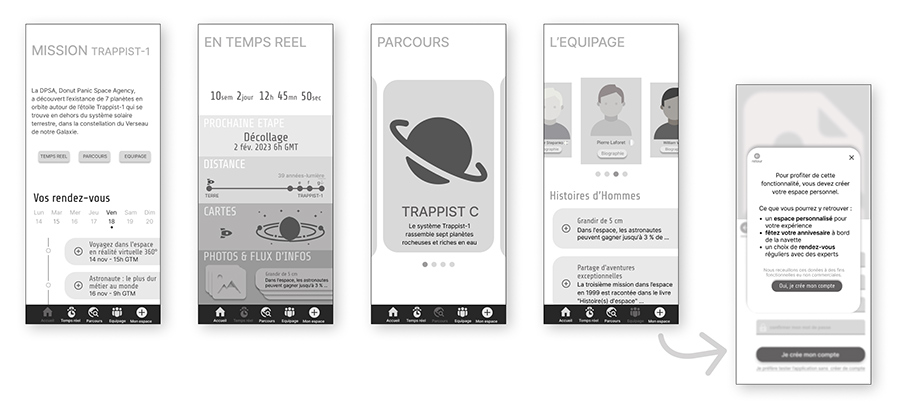
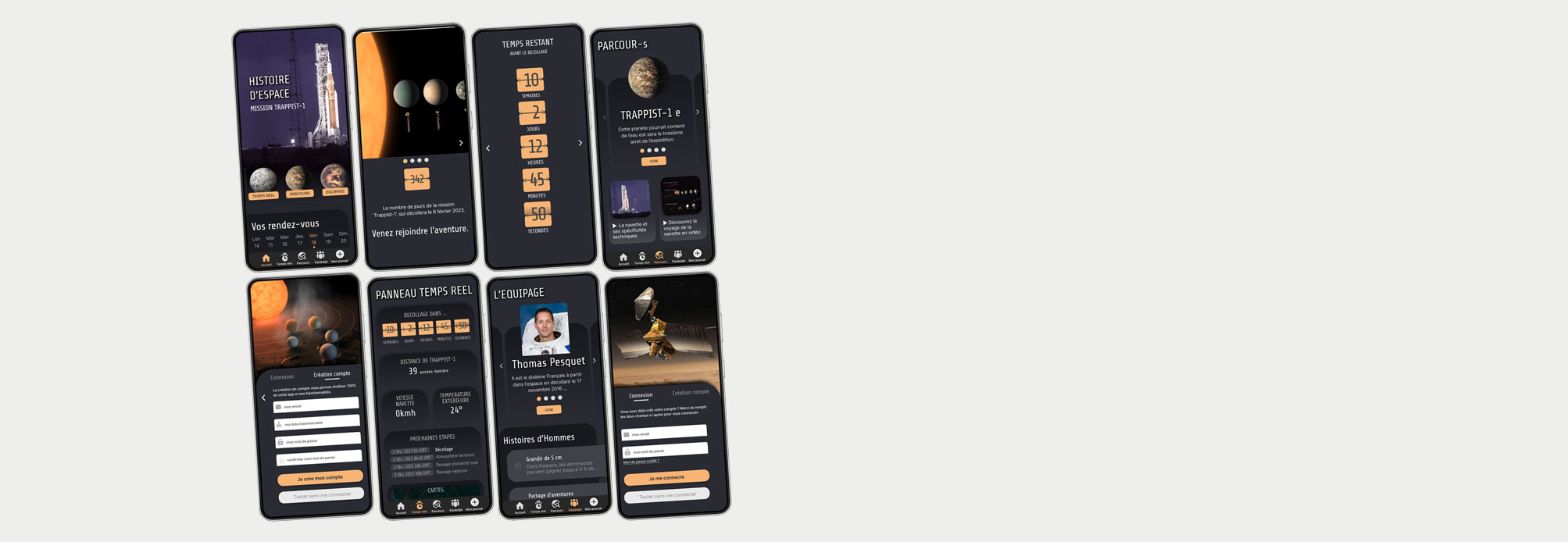
Wireframes & fonctionnalités
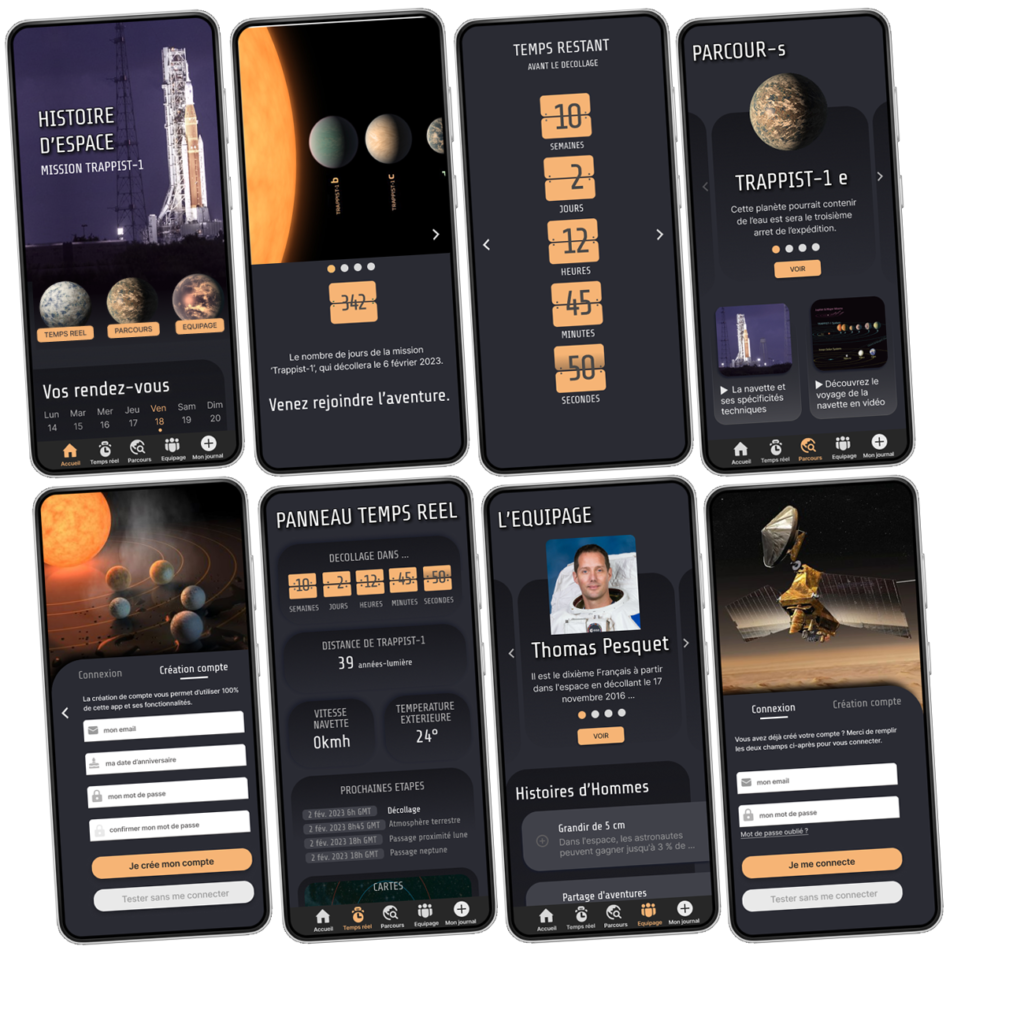
5. PROTOTYPE
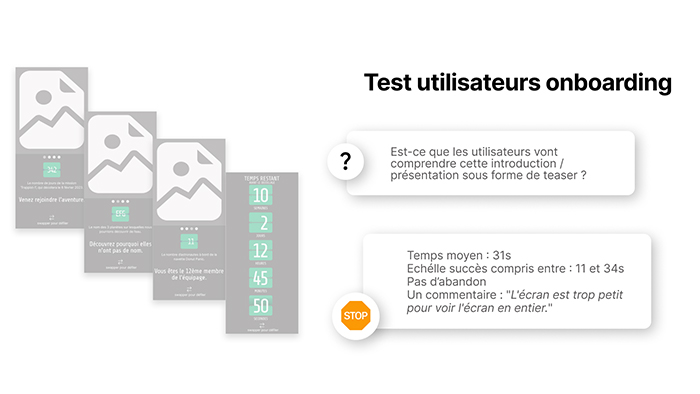
6. TESTS & ITERATIONS

Tests utilisateur
MÉTHODE TESTS
En présentiel ou distanciel
Données quantitatives et qualitatives récoltées via Maze
Cinq personnes pour donner une tendance générale
RÔLE PENDANT LA DURÉE DU TEST
”Charlie, 33 ans, intéressé/e et intrigué/e par cette mission qui changera la façon de voir le monde, tout comme le premier pas sur la lune”
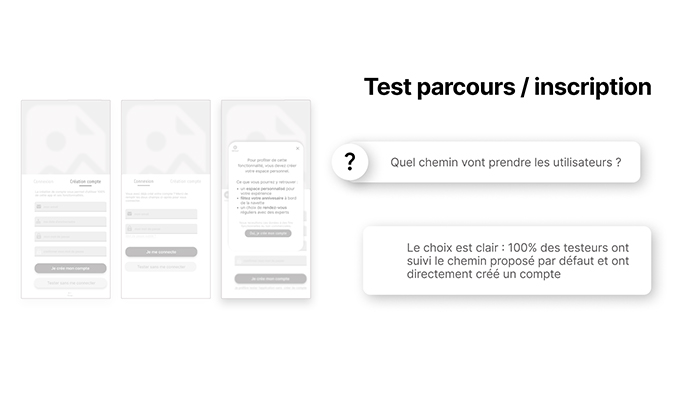
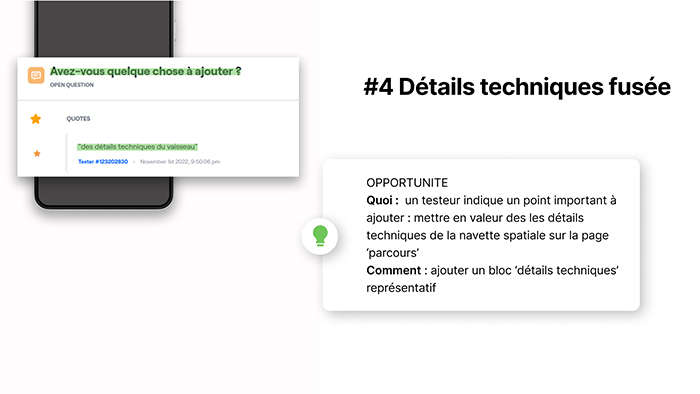
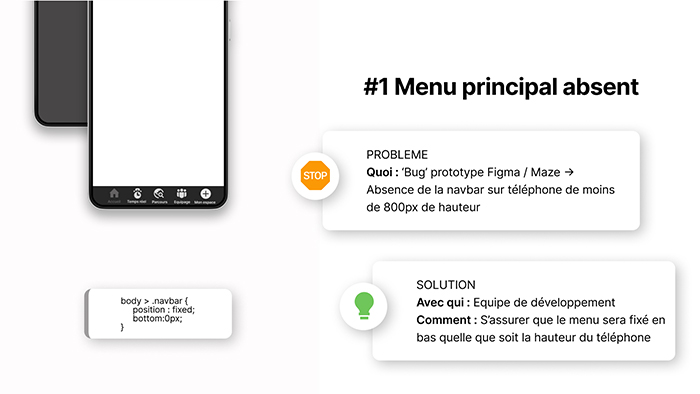
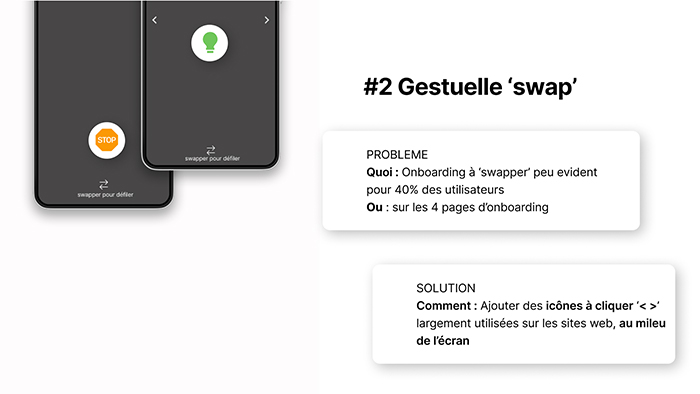
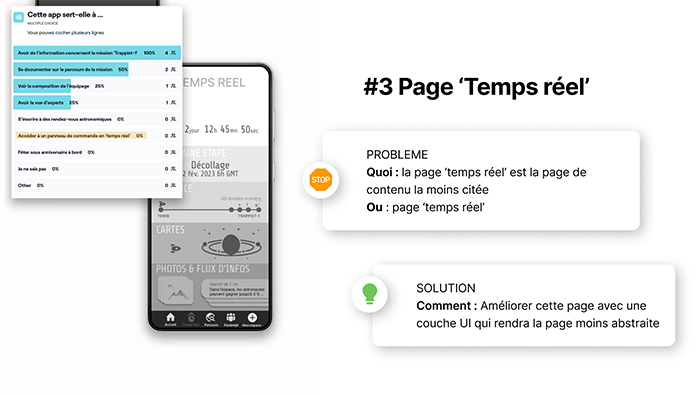
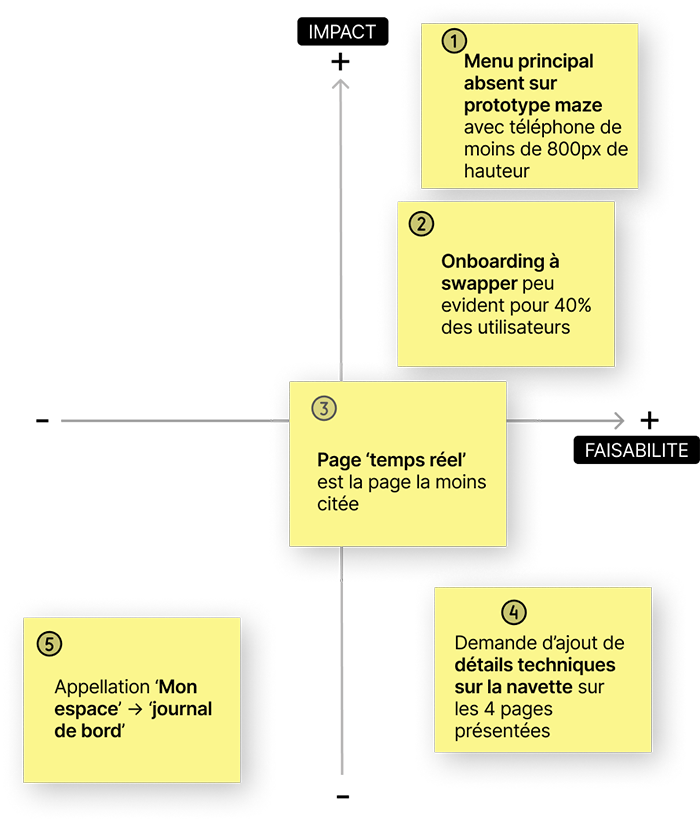
Que révèlent les tests ?
Cliquer sur les images pour en apprendre plus.
7. Ce que j’ai appris
Pas toujours facile d’imaginer de faire tester sur wireframes, surtout lorsque le projet est un projet d’école futuriste et qu’il faut imaginer que l’exploration de systèmes planétaires est possible.
Avec un wireframe, les utilisateurs auront-ils un niveau de détail qui leur fera comprendre l’application ?
Tester sur wireframe permet de gagner du temps sur la réalisation, cependant j’ai opté pour un test utilisateur sur prototype hd.