
{ UX-UI DESIGN }
LOCATION HANDISPORT ENTRE PARTICULIERS
-> Comment créer un site de location de matériel handisport entre particuliers et mettre en avant le partage d’histoires et de moments d’indépendance ?
1. Le projet UX/UI en bref
Le porteur de projet est un ancien joueur professionnel de basket handisport. Sportif de longue date, lui et son entourage restent confrontés aux problèmes allant de pair avec la pratique d’un sport en fauteuil (acquisition coûteuse, encombrant à déplacer à stocker, matériel utilisé quelques heures pas semaine, …).
Il souhaite apporter des solutions à la communauté et accroître la mobilité des personnes en fauteuil souhaitant pratiquer un sport ou se déplacer plus facilement.
Ce projet est encore au stade d’idée et répond à un réel besoin : la communauté semble réceptive à cette idée.
Aucun élément n’est encore matérialisé (étude, charte graphique, parcours utilisateur, écrans, …).
Objectifs
1- Concevoir une plateforme de location et/ou vente pour mettre en relation :
- les propriétaires de matériel handisport
- les personnes ayant un besoin occasionnel de matériel handisport
- les fabricants de matériel handisport
2- Faciliter la mise en relation de la communauté handisport
3- Affiner le projet naissant et matérialiser l’idée avec une maquette à itérer
Méthodologie

6 semaines
UX/UI DESIGN
Mon rôle & contexte
UX designer en indépendance sur ce projet de fin d’étude, lors de ma formation à l’école Multimédia.
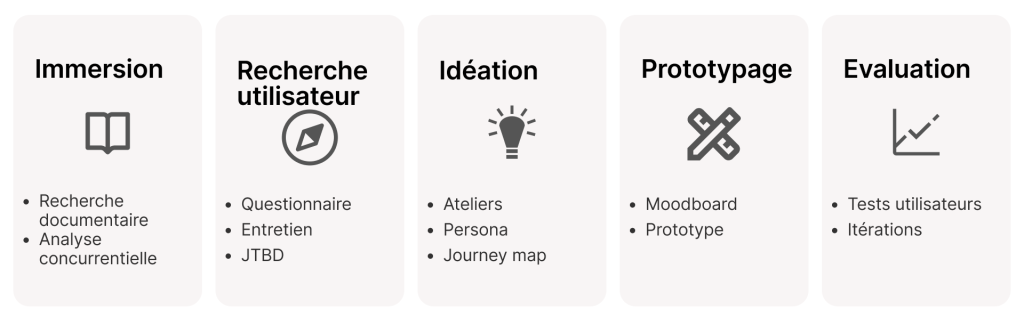
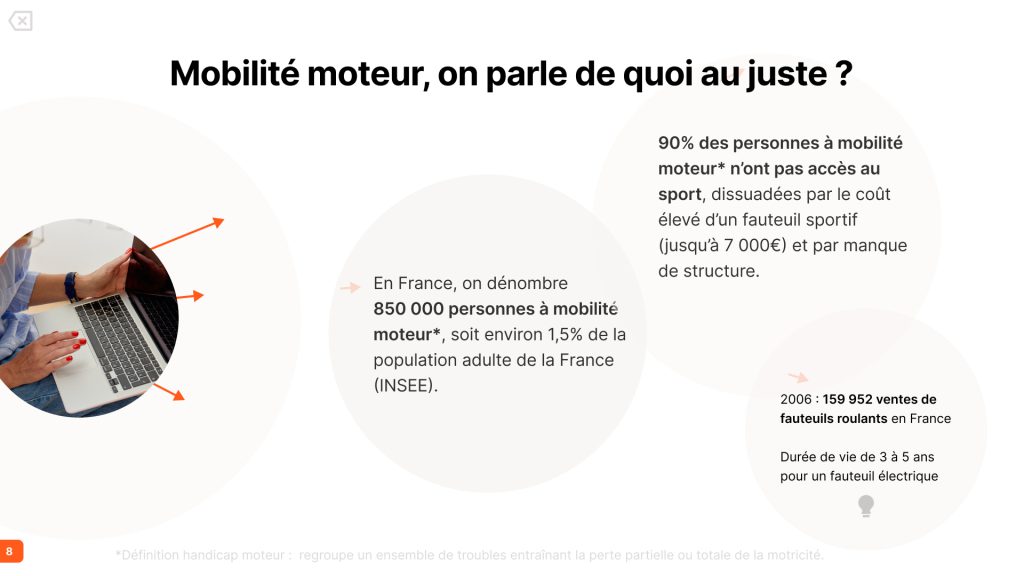
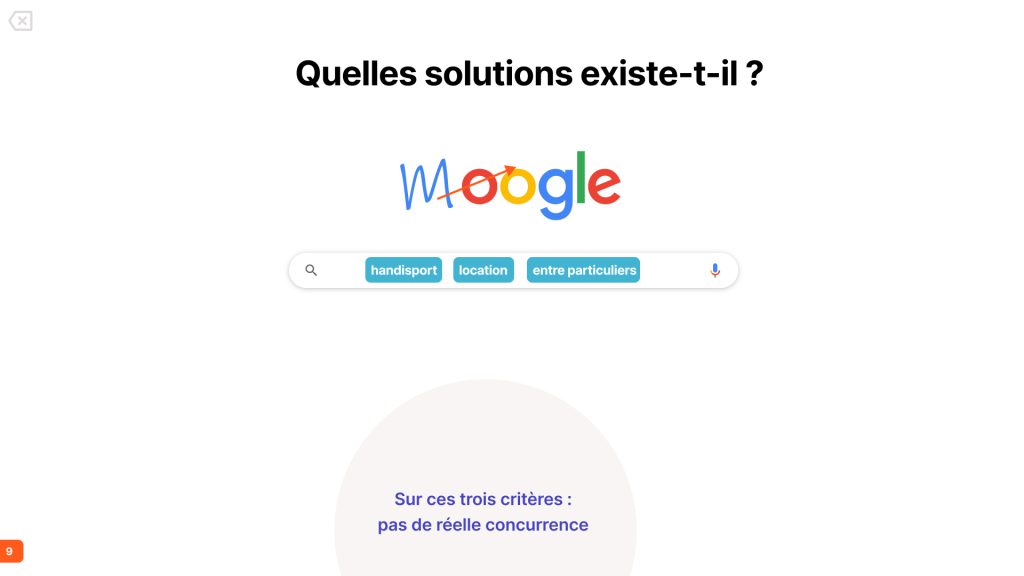
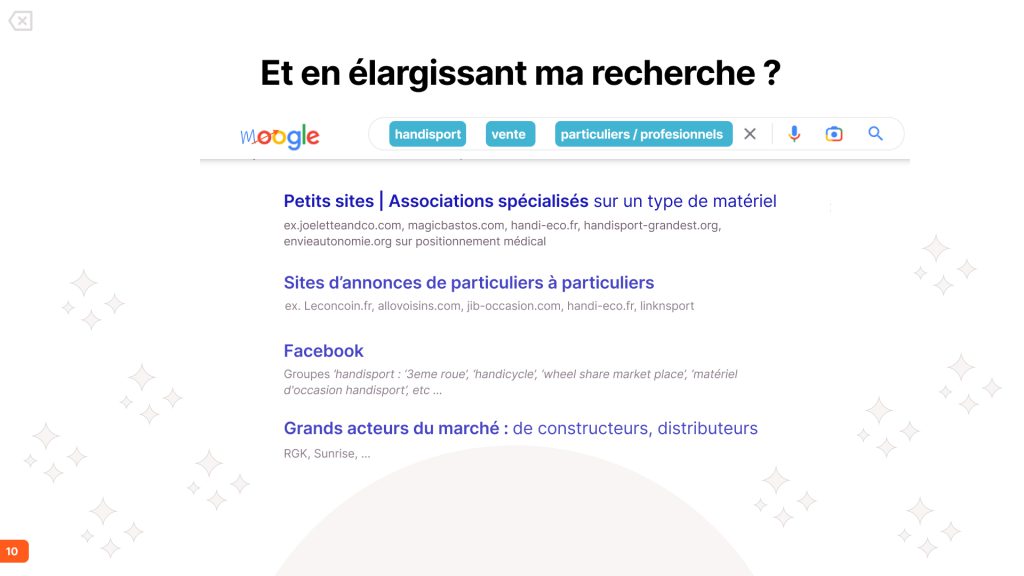
2. IMMERSION/EXPLORATION



3. RECHERCHE UTILISATEUR
Étape 1 – Un questionnaire lancé sur Facebook
A travers le compte du porteur de projet et ses groupes facebook spécialisés handisport.

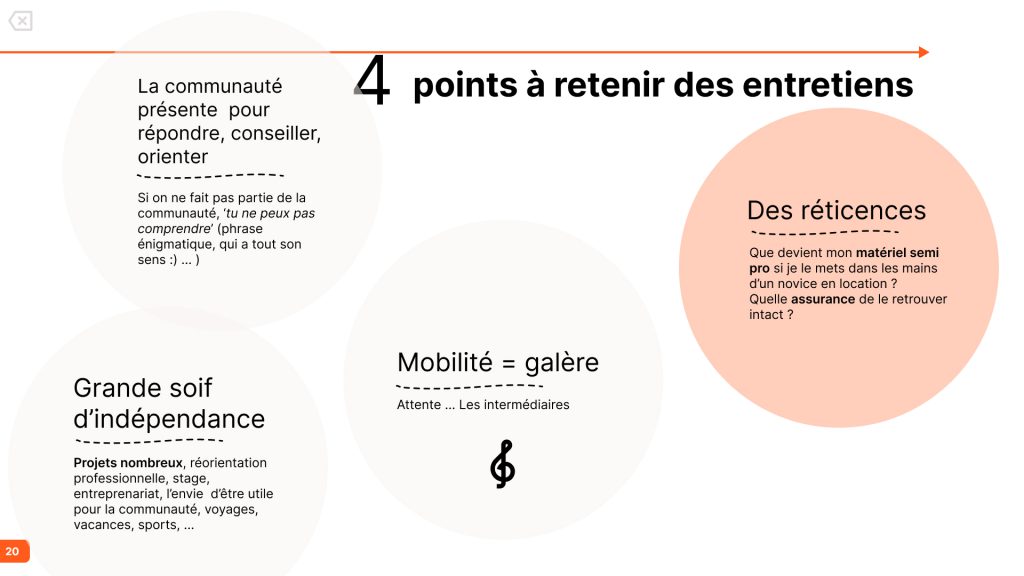
Étape 2 – Des entretiens utilisateur
Les utilisateurs ont été trouvés en exploitant les questionnaires remplis et en contactant les personnes qui ont accepté de participer à des tests (4 utilisateurs). J’ai également eu l’idée d’appeler des personnes qui ont postées une petite annonce de ‘fauteuil roulant’ ou matériel ‘handisport’ sur le site leboncoin.fr. L’accueil a été bon (même si j’étais à la limite du RGPD!). J’ai ainsi pu trouvé 3 utilisateurs supplémentaires.

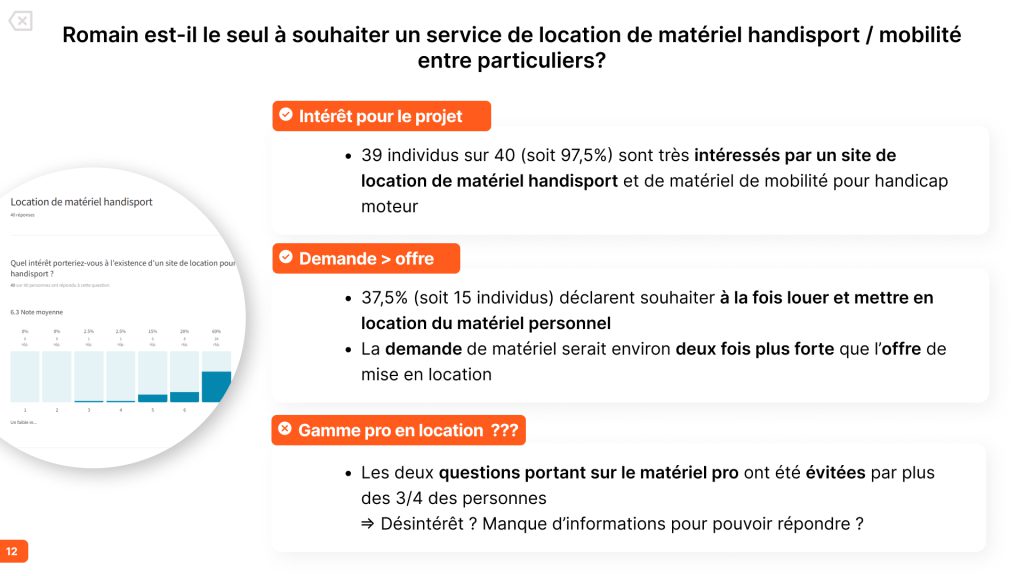
Étape 3 – Enseignements présentés par le formulaire

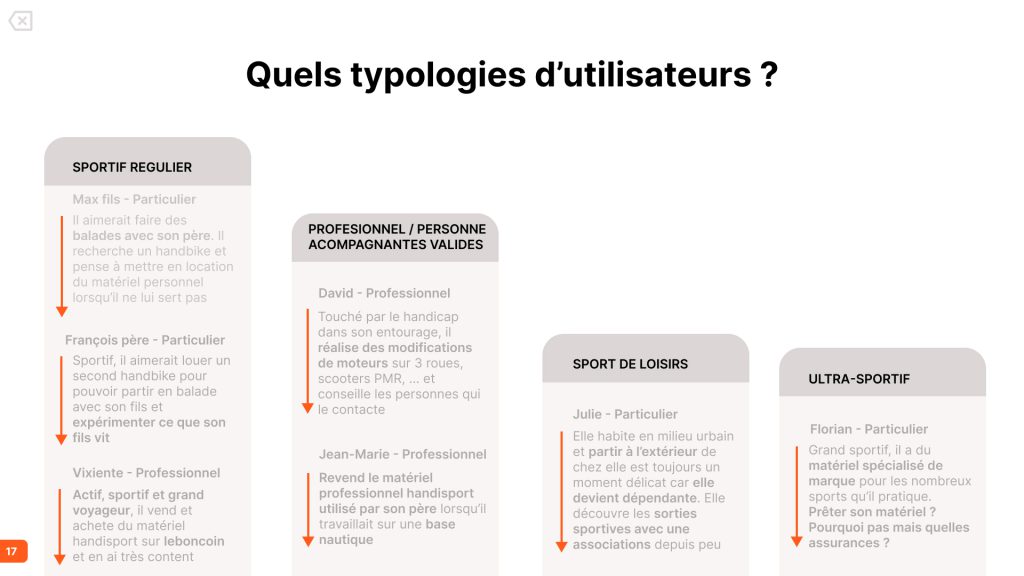
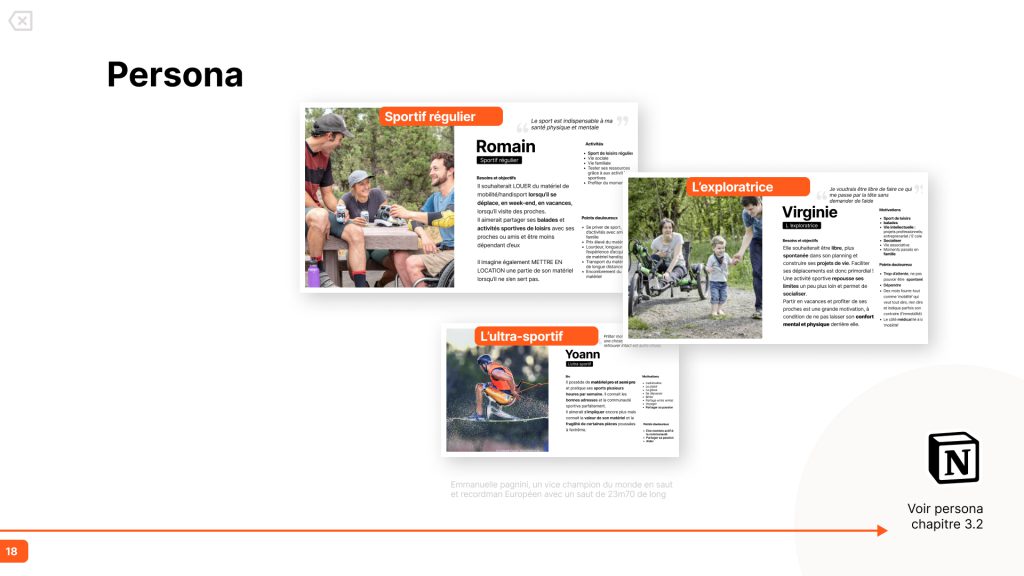
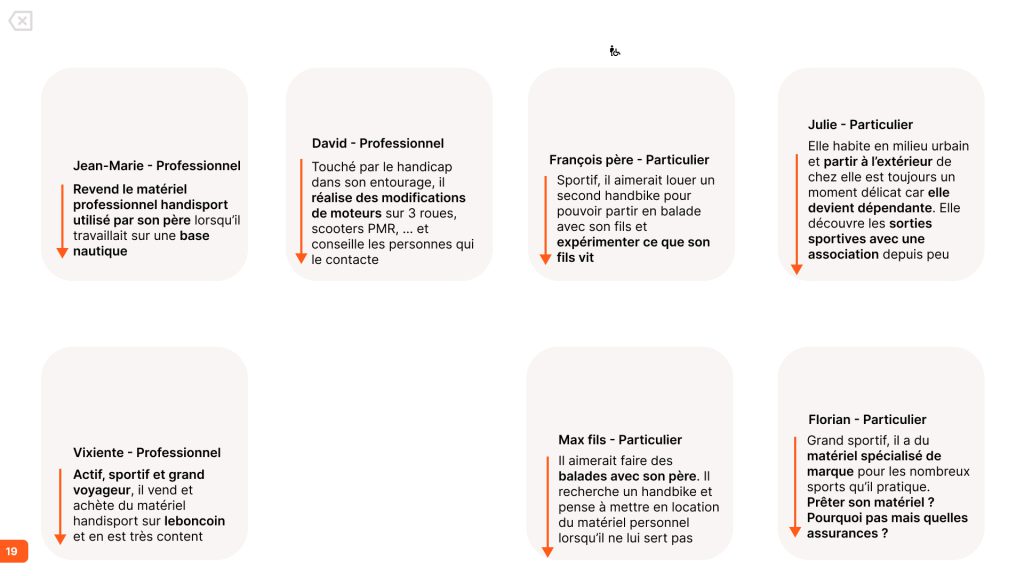
Qui sont mes utilisateurs ?


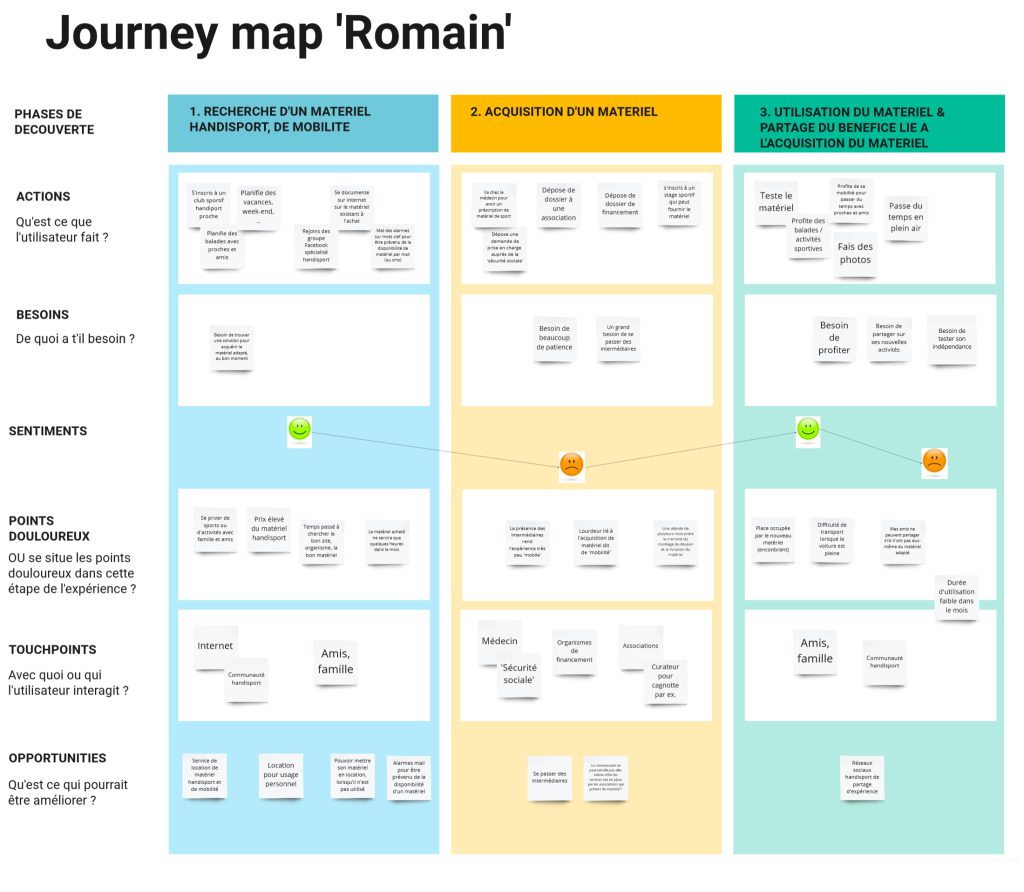
Étape 4 – Journey map

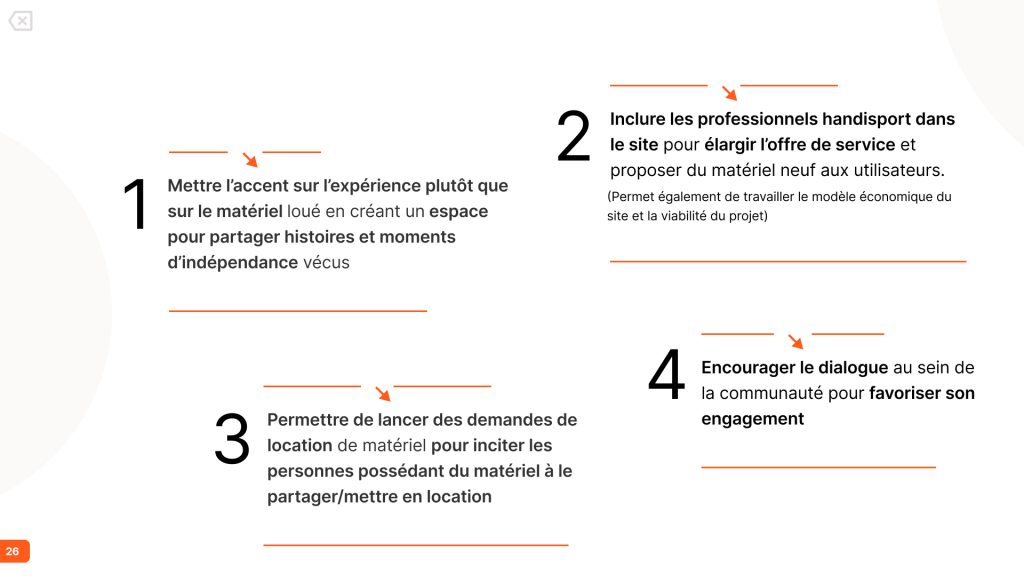
Etape 5 – Un site pour quoi faire ? Job to be done

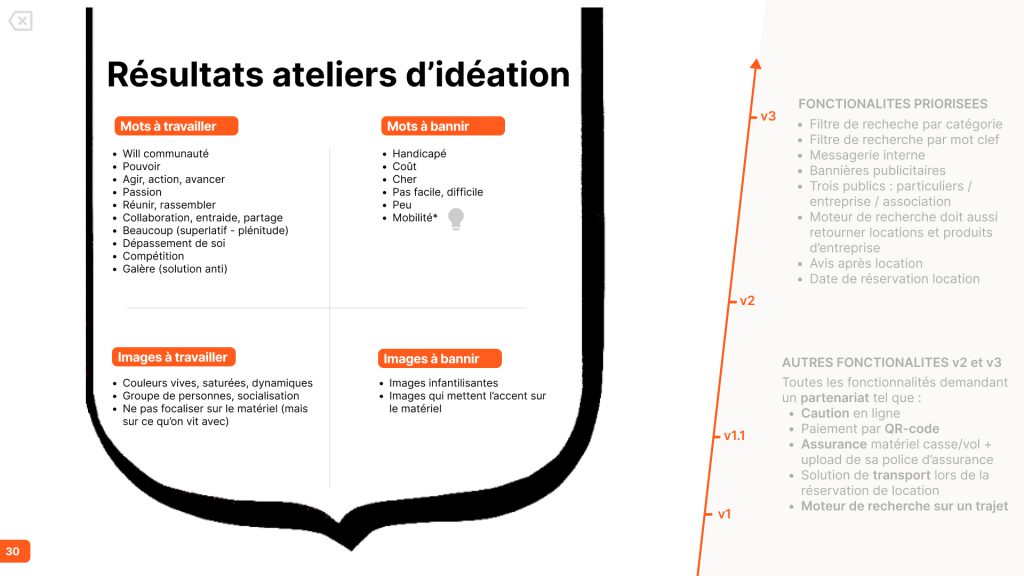
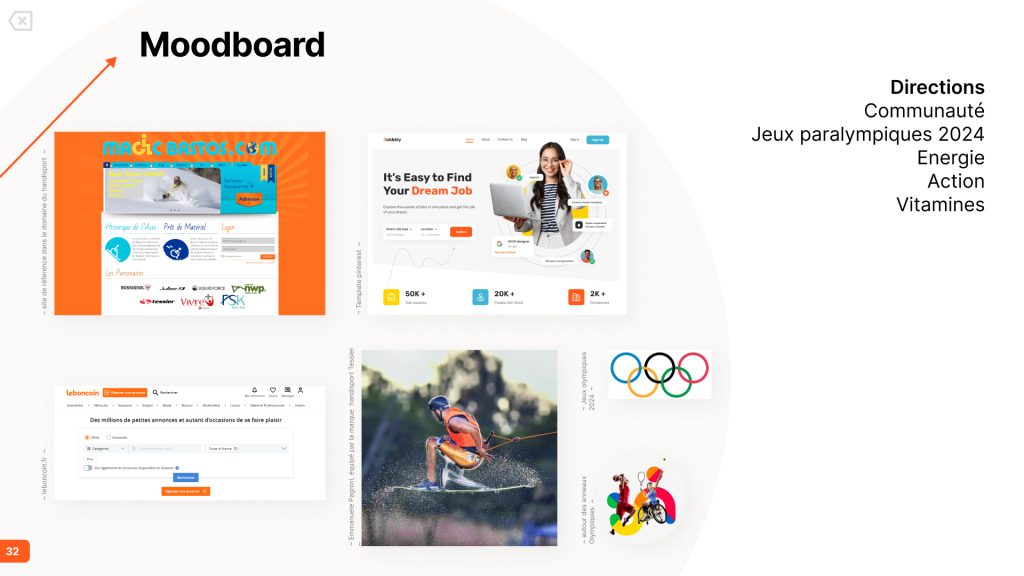
4. IDEATION
Deux ateliers d’idéation ont été menés. Le premier, dérivé du blason, proposait de trouver des mots, des images, des slogans à utiliser pour le site. Le deuxième atelier portait sur les fonctionnalités du site et a été fait avec des profils techniques du web.

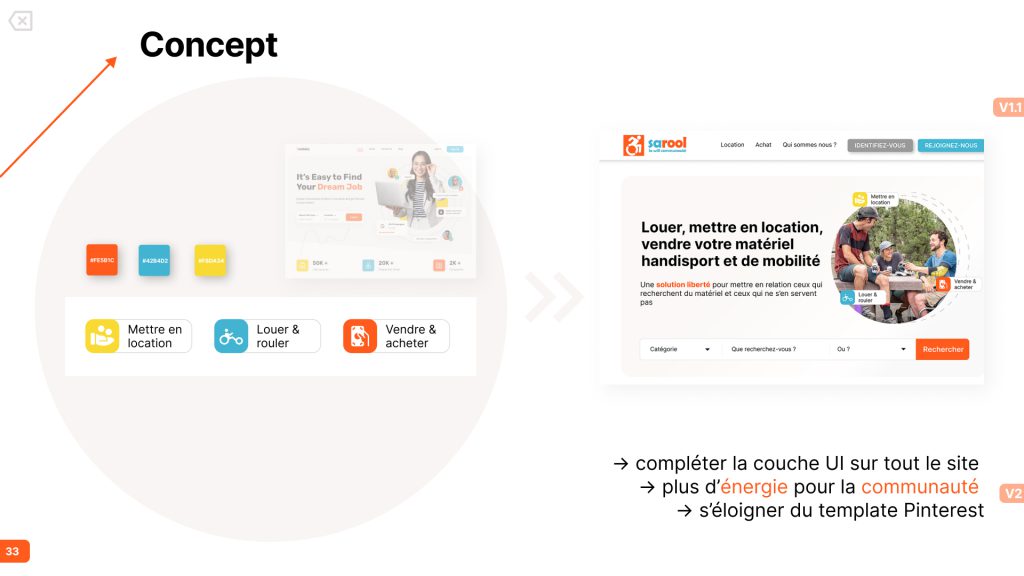
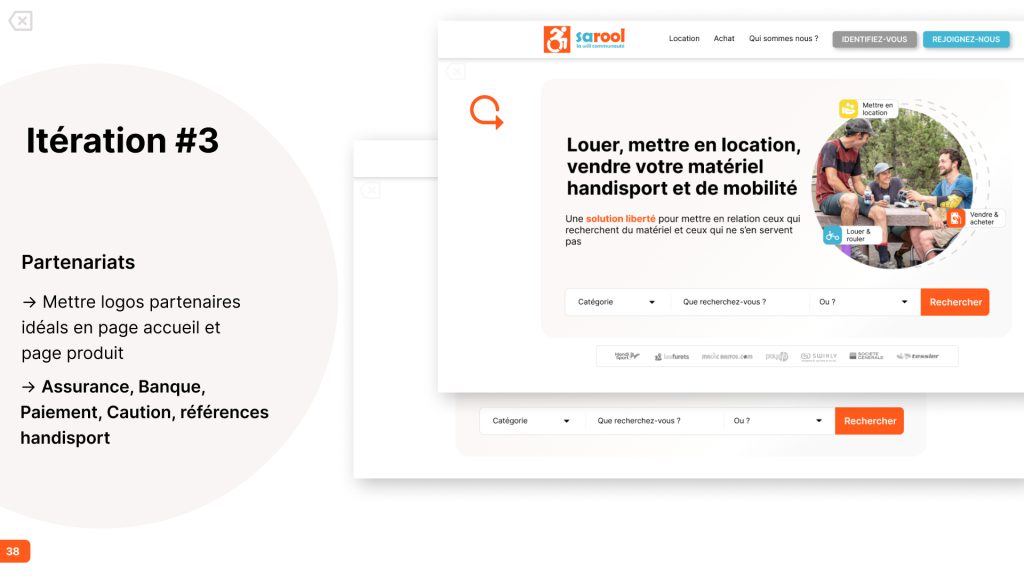
5. PROTOTYPAGE


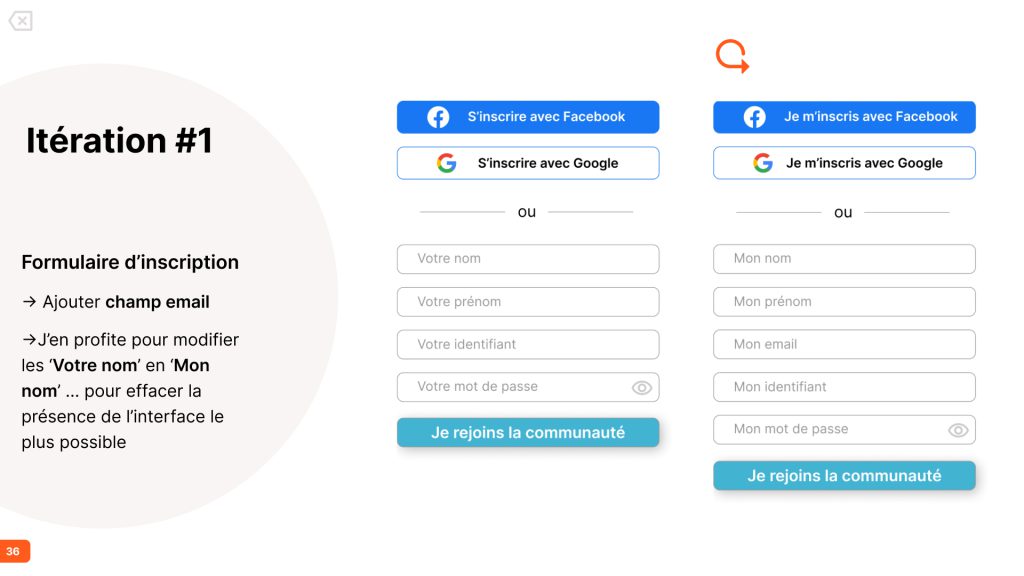
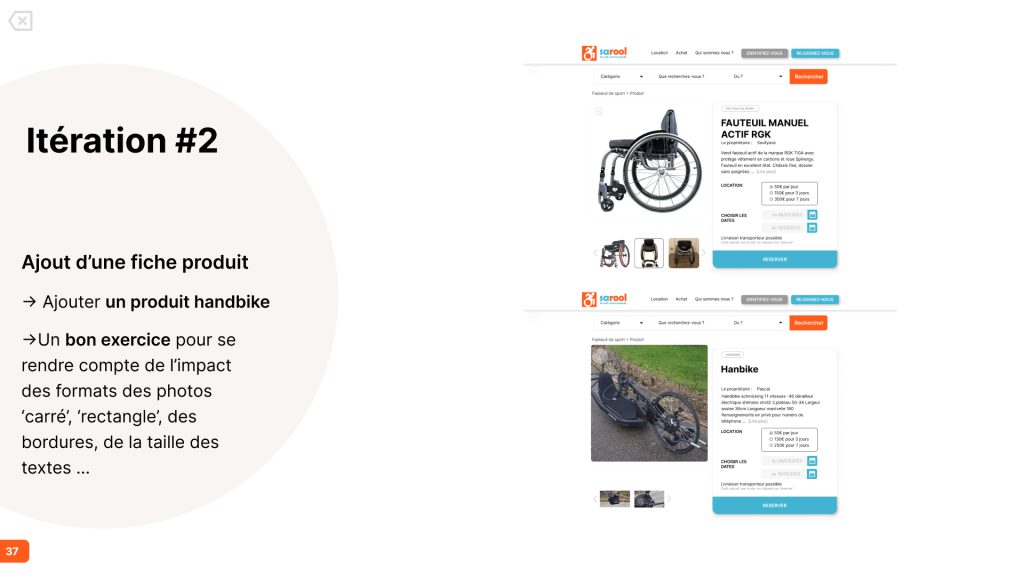
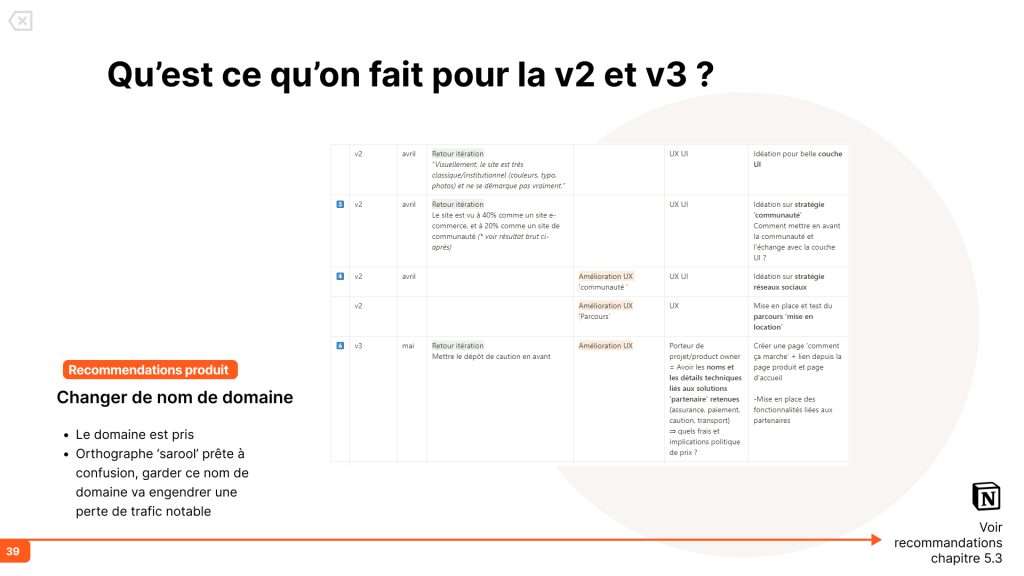
6. TEST PROTOTYPE & ITERATIONS




7. Ce que j’ai appris
J’ai démarré confortablement avec 7 utilisateurs en interview individuel.
Pour continuer avec l’atelier d’idéation, j’ai encore sollicité ces 7 utilisateurs.
C’est trop demander ( questionnaire + interveiw individuel + atelier d’idéation) et certains utilisateurs se sont naturellement désisté pour l’atelier.
-> Pour pallier à ceci, il faudrait recruter deux fois plus d’utilisateurs au départ, leur demander de participer à deux activités au maximum et prévoir une compensation pour chacun (carte cadeau, …).
Les maquettes que j’ai produit sont entre le wireframe et le prototype hd puisque j’ai manqué de temps pour arriver à mon but : avoir un beau prototype HD vitaminé.
Ainsi, plusieurs éléments ne sont pas constants (couleurs, boutons, espacement, …).
-> Avec le recul je réalise qu’utiliser un UI kit en début de conception m’aurait permis de poser les éléments avec plus de précision, plus rapidement et avoir une vision claire plus rapidement afin de mieux me positionner pour le prototype HD.



